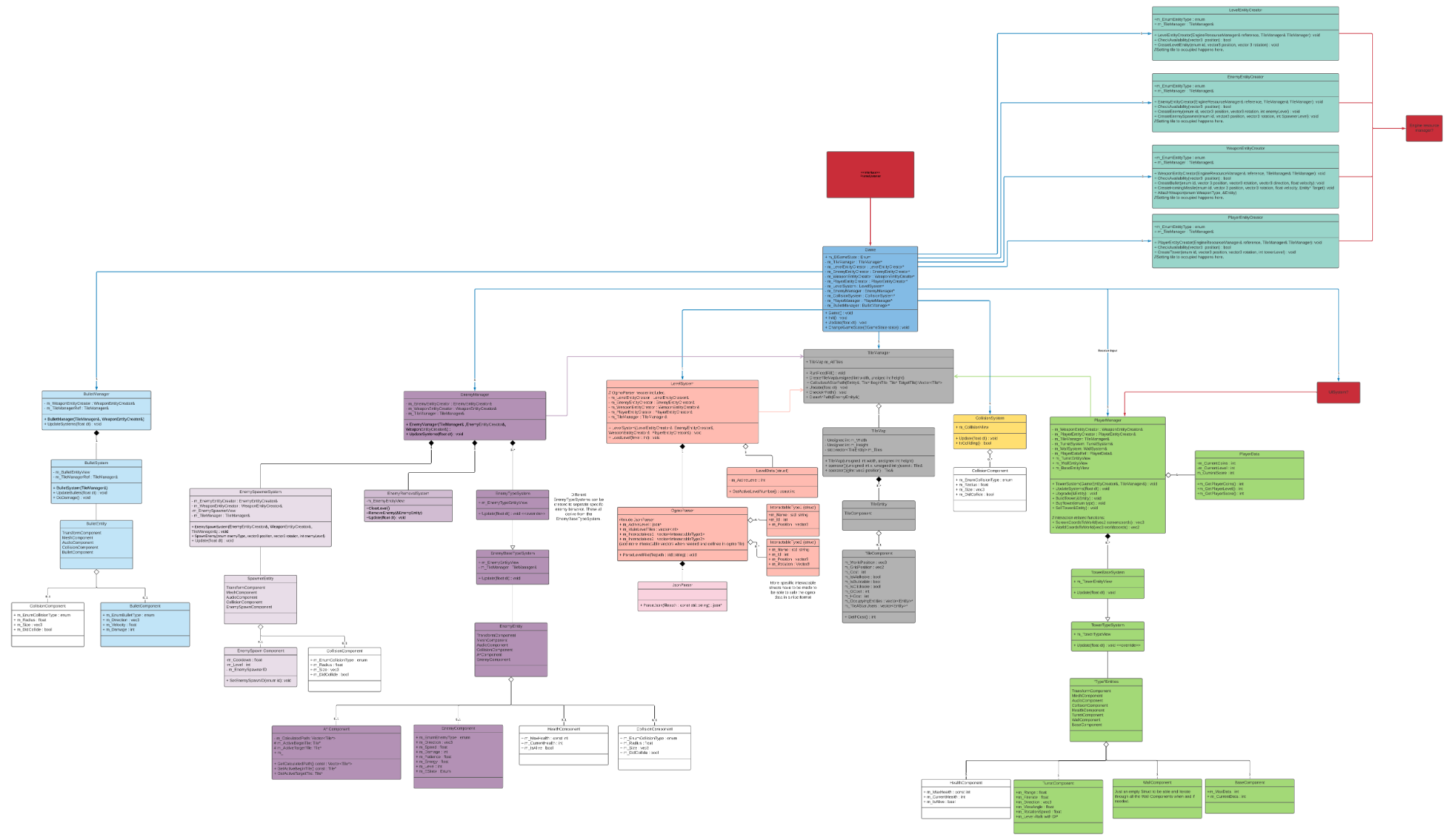
Data Flow
Custom ECS engine -- ECS C++

▚ Project summary:
For this project, our team was assigned to create a tower defense game using a custom made 3D game engine.
Our team put a lot of effort into designing and creating a custom engine. After trying different ECS systems, We eventually settled on using EnTT as our entity component system in our custom engine. We called our Engine, the Frac engine.
Meanwhile, during the main development of the custom engine, the other gameplay programmer and I prototyped, researched, documented and developed important tower defense related features that would later be used in the final engine and concept.
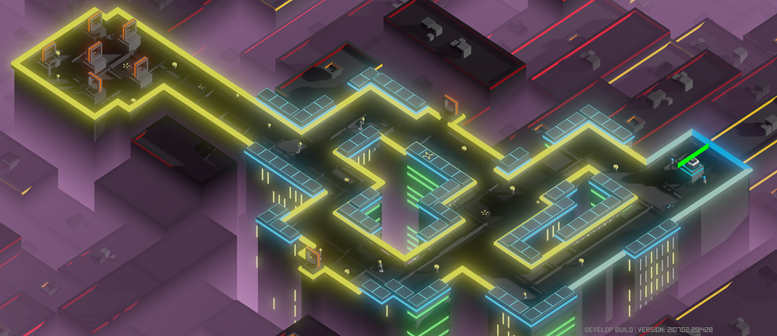
We started the development of Dataflow on May 27th, in our custom engine Frac.
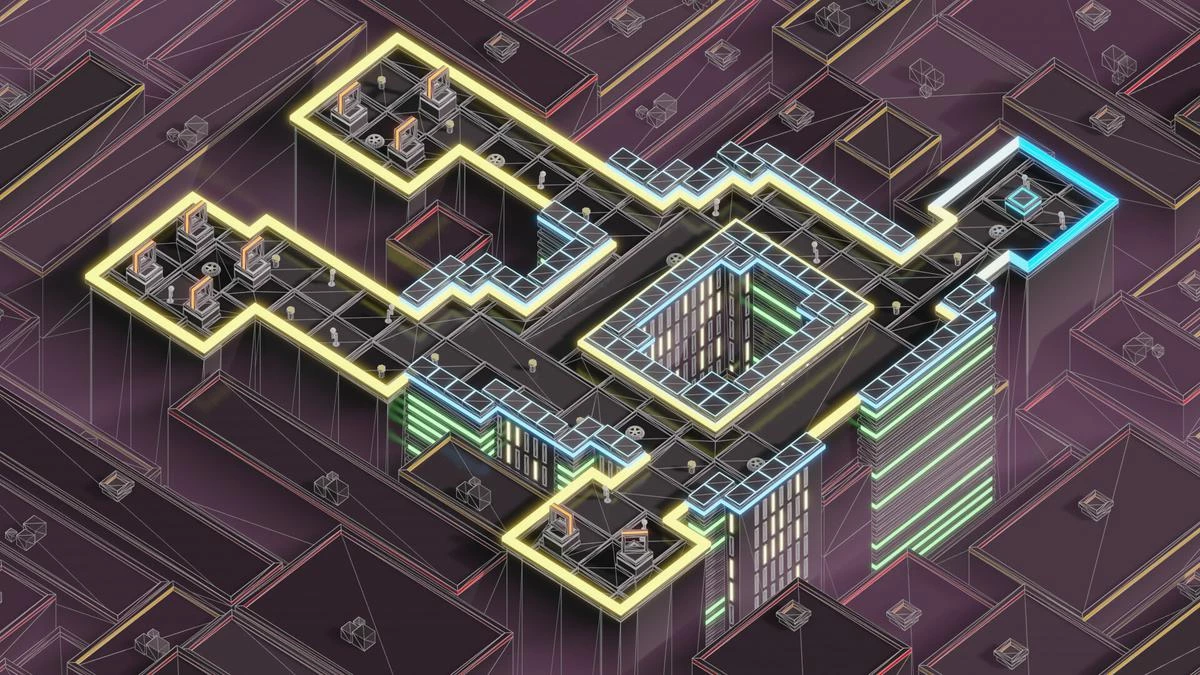
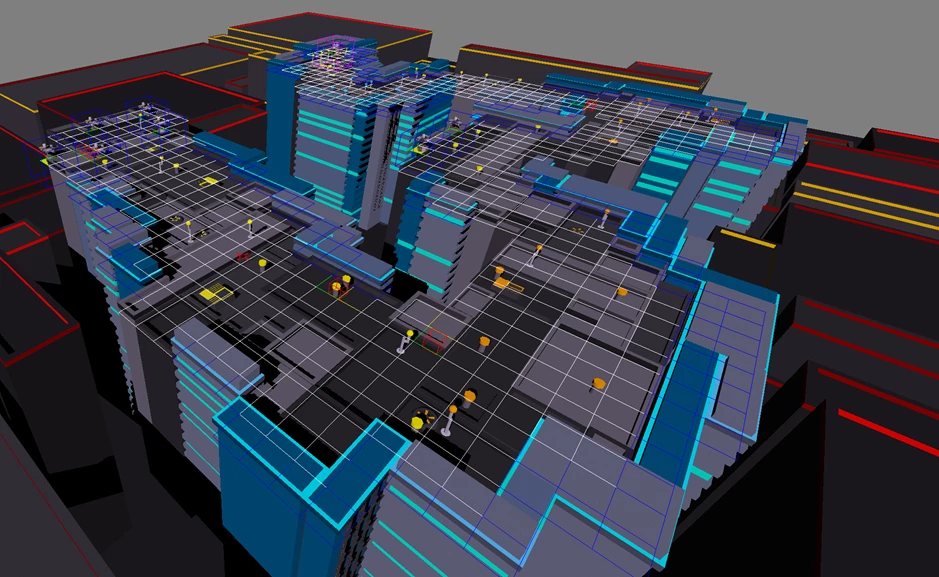
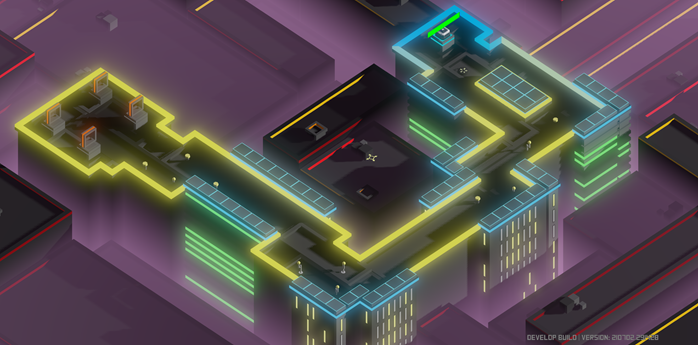
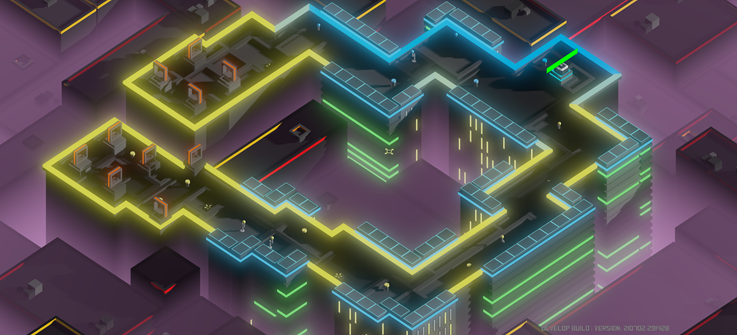
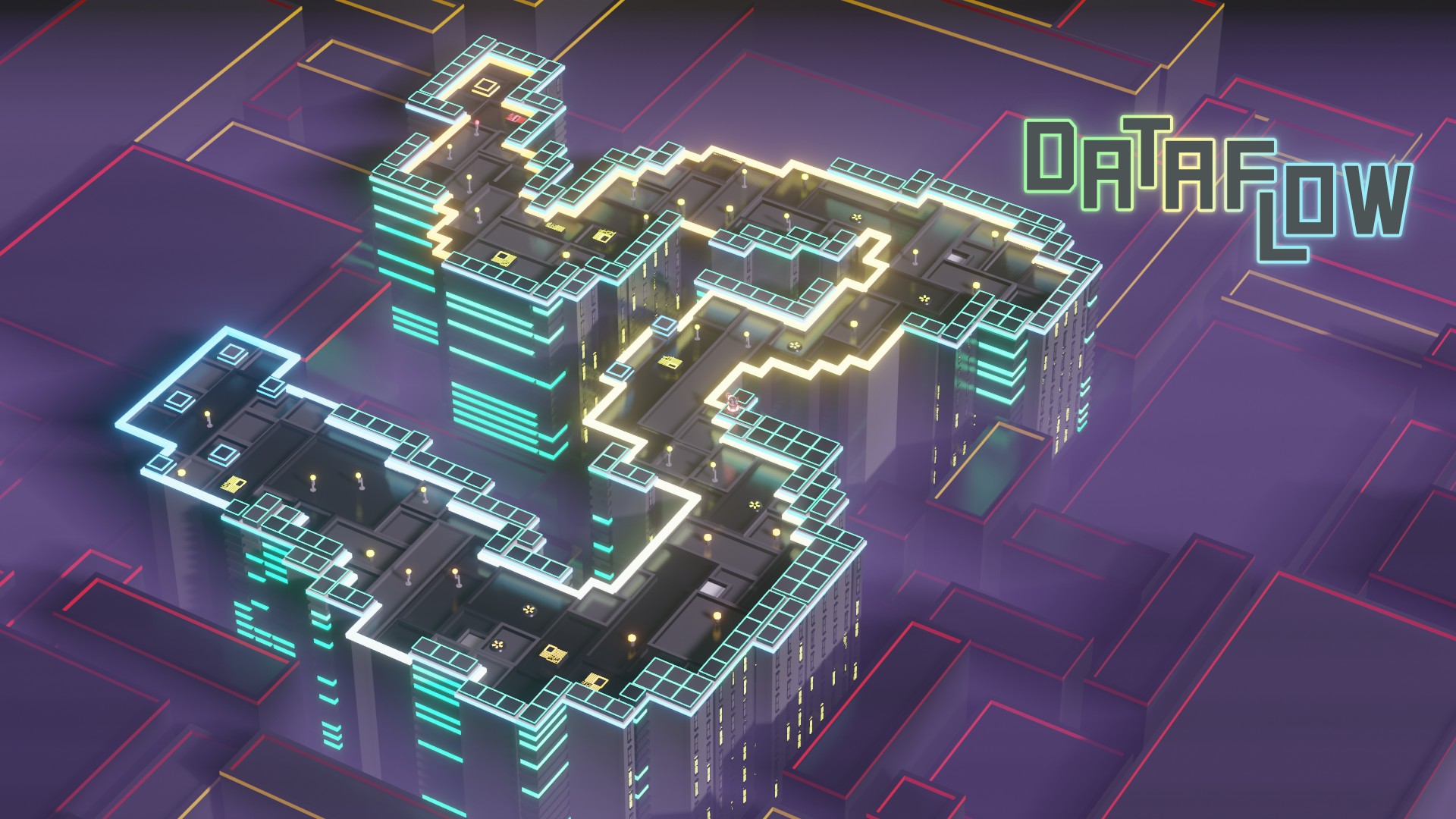
The concept for Data Flow was to create a rock-paper-scissor tower defense game with a sci-fi feel in the end. Where you fight off enemies on a rooftop in a sci-fi cityscape with an isometric camera angle. 
During the last 8 weeks of the project, we were able to polish and finalize our game to the current state.
Please have a look at the final result in the video below.
▌Specifications:
Released: July-2021
Studio: studio name
Platform: PC, Windows. Nintendo Switch
Time spent on project: 1 school year on research and prototyping. 8 weeks specifically on this project.
Engine and Tools: Custom ECS Engine - C++
▌My contributions:
○ Created a fully worked out gameplay class diagram
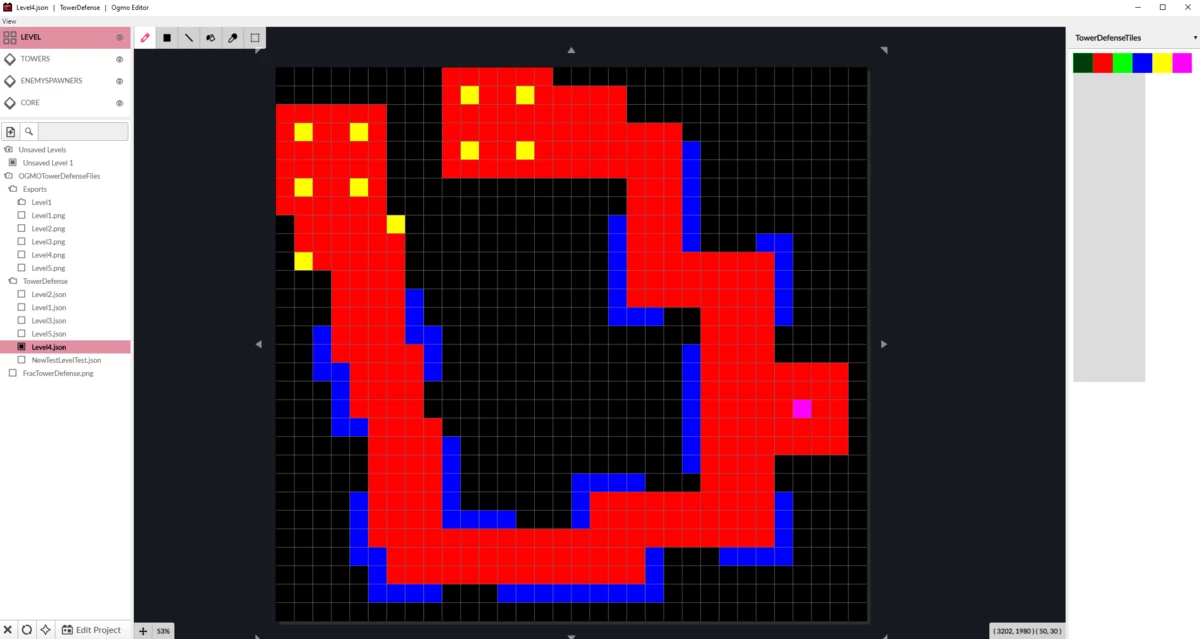
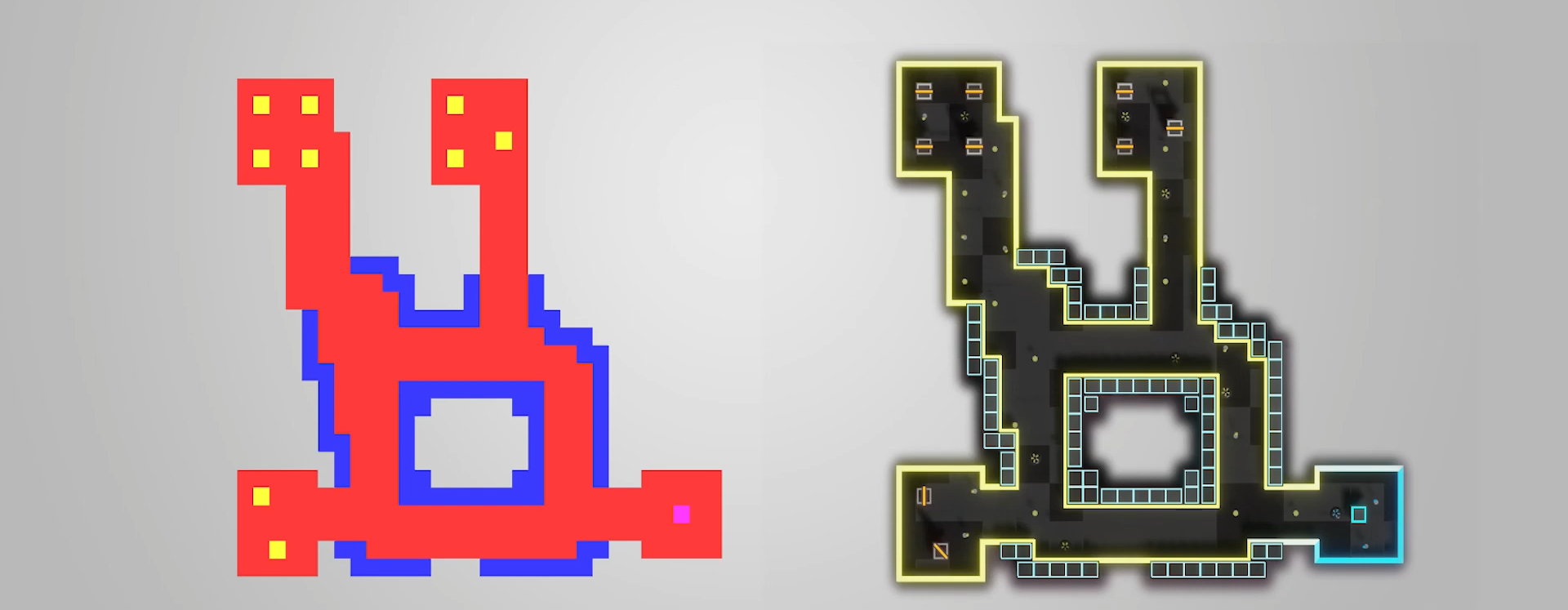
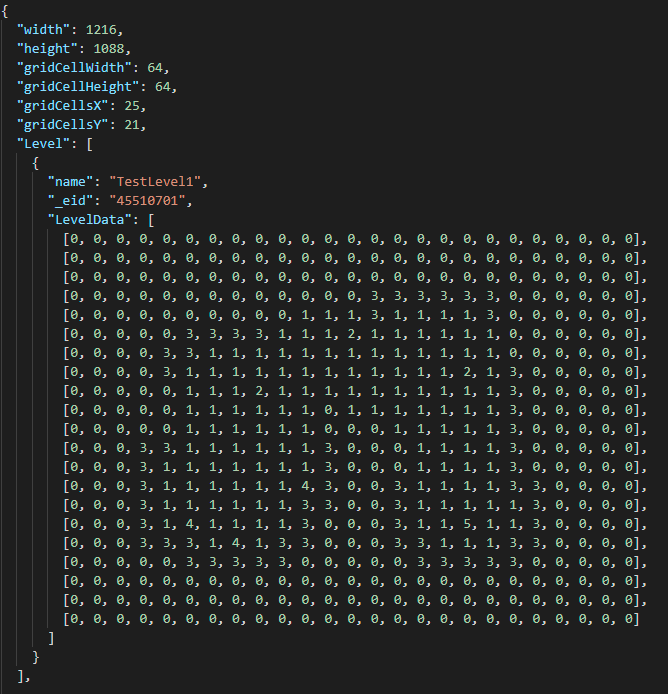
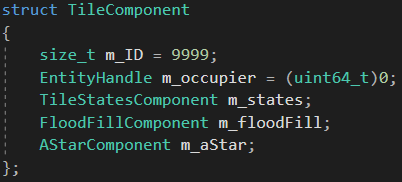
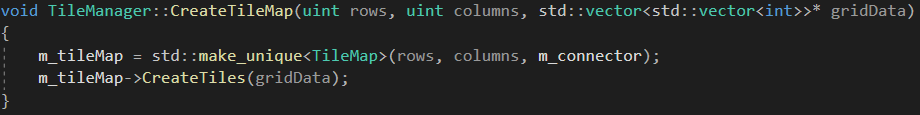
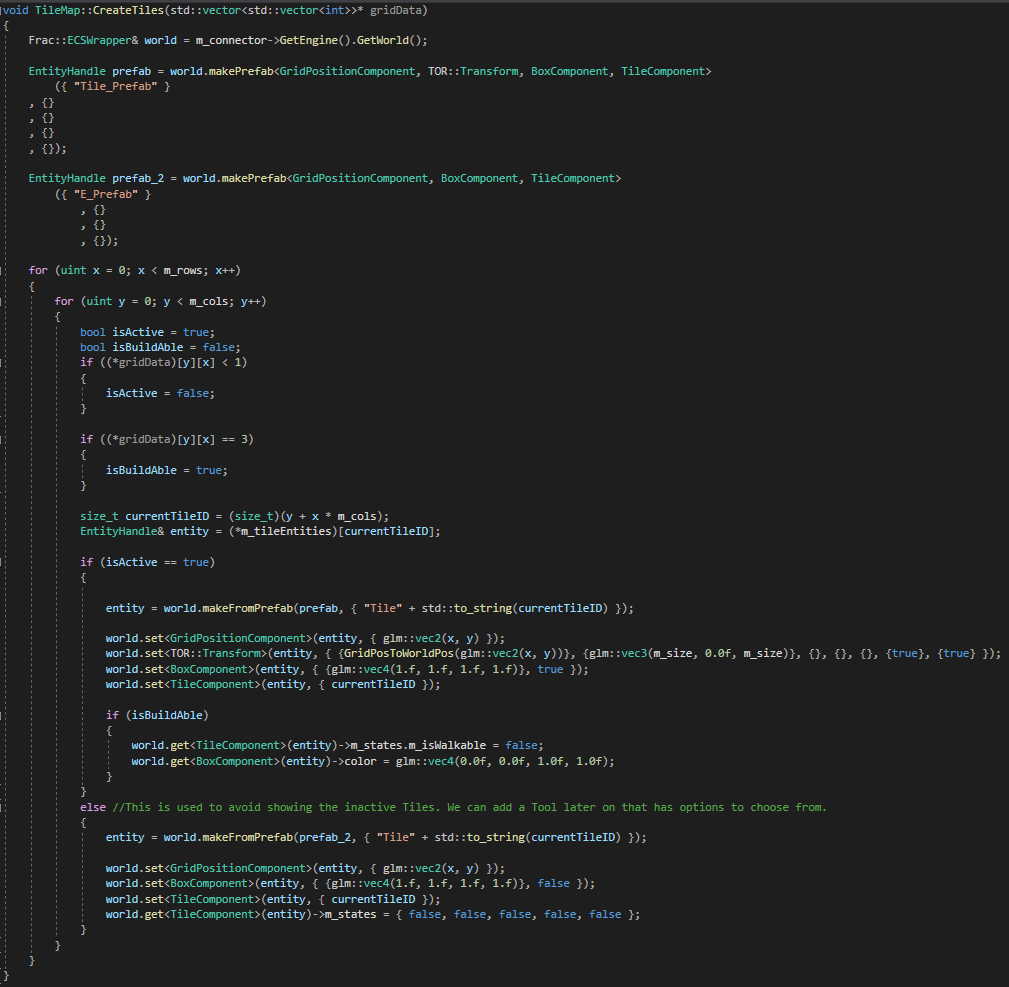
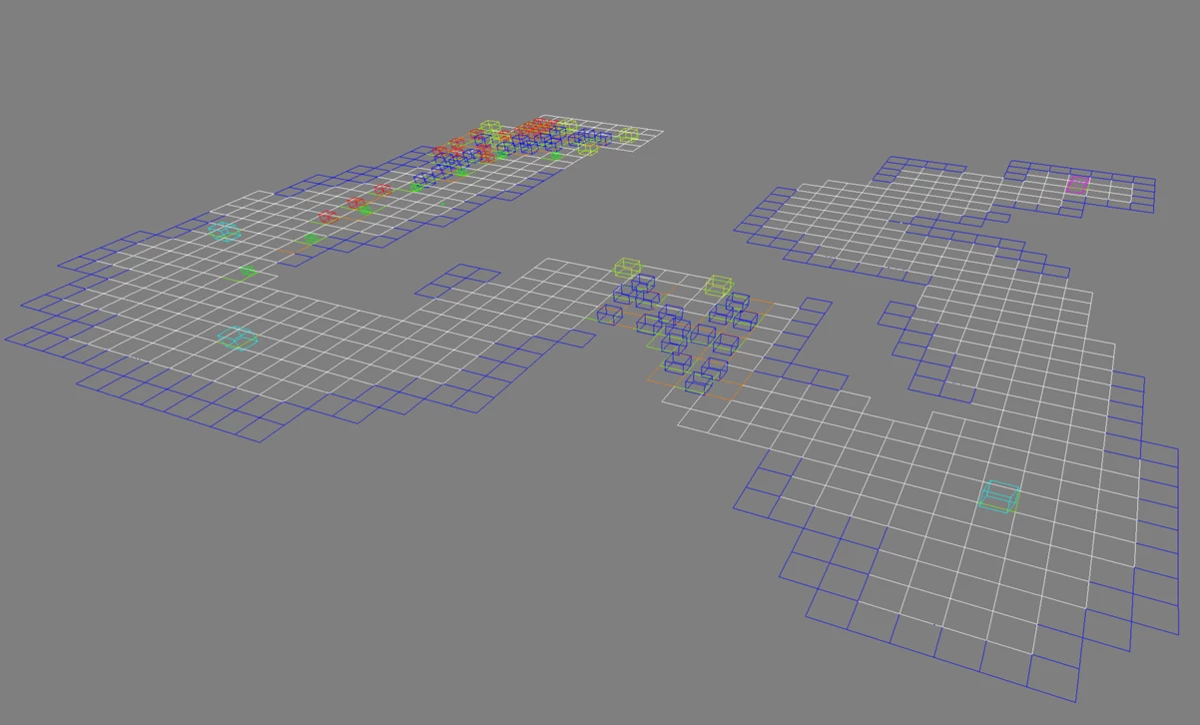
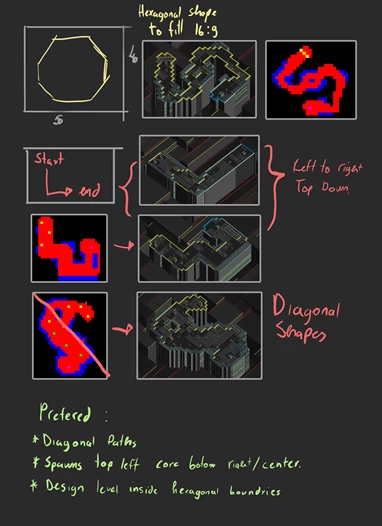
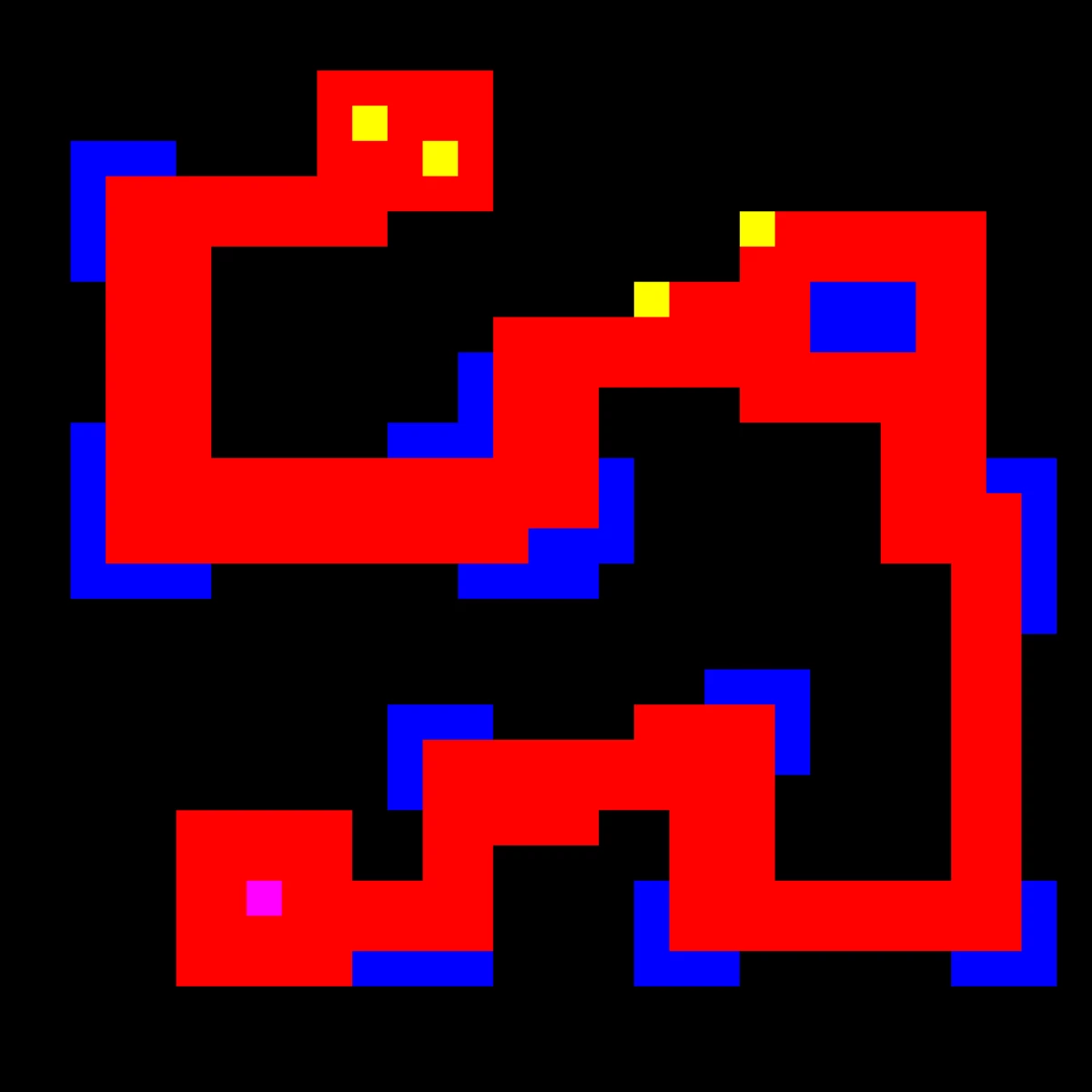
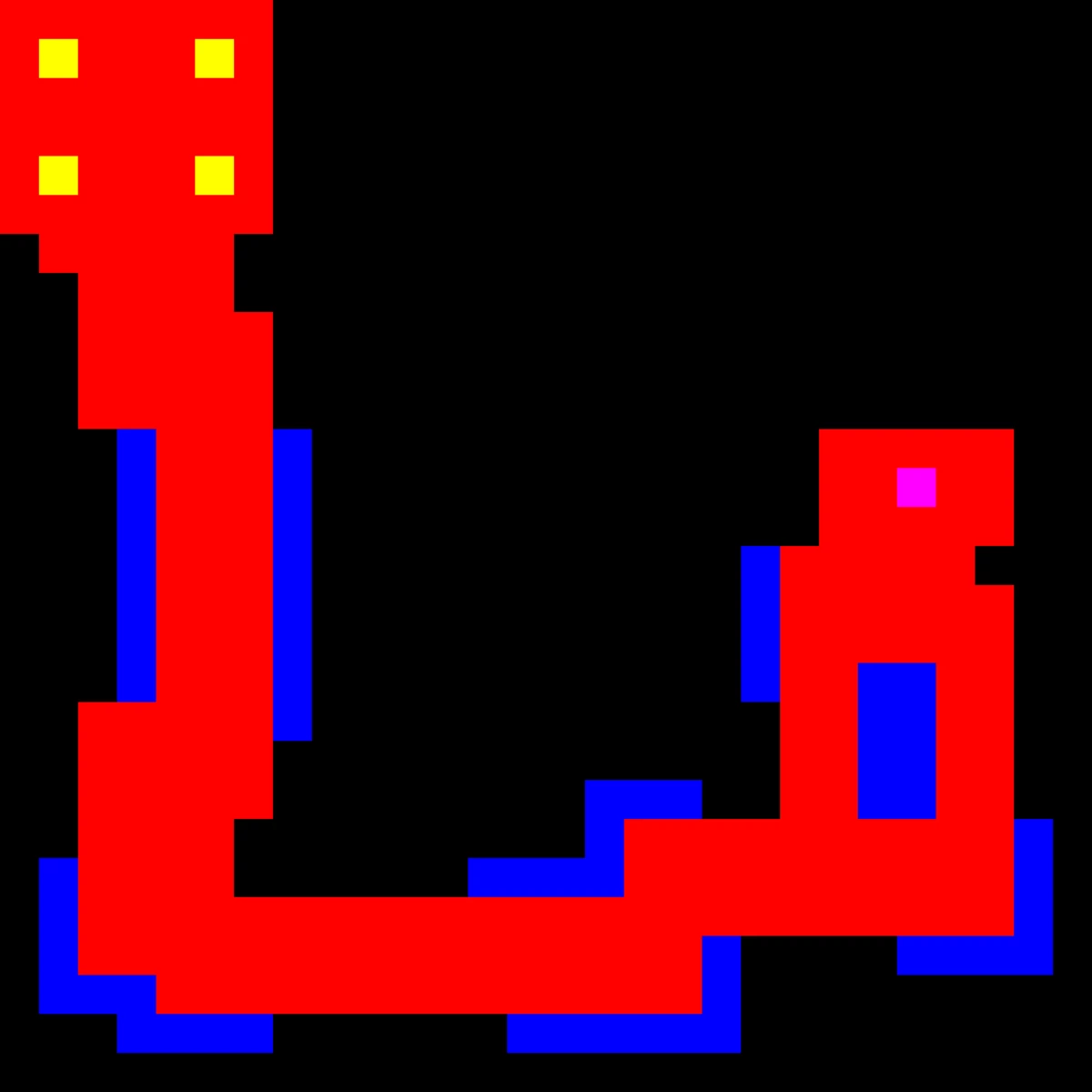
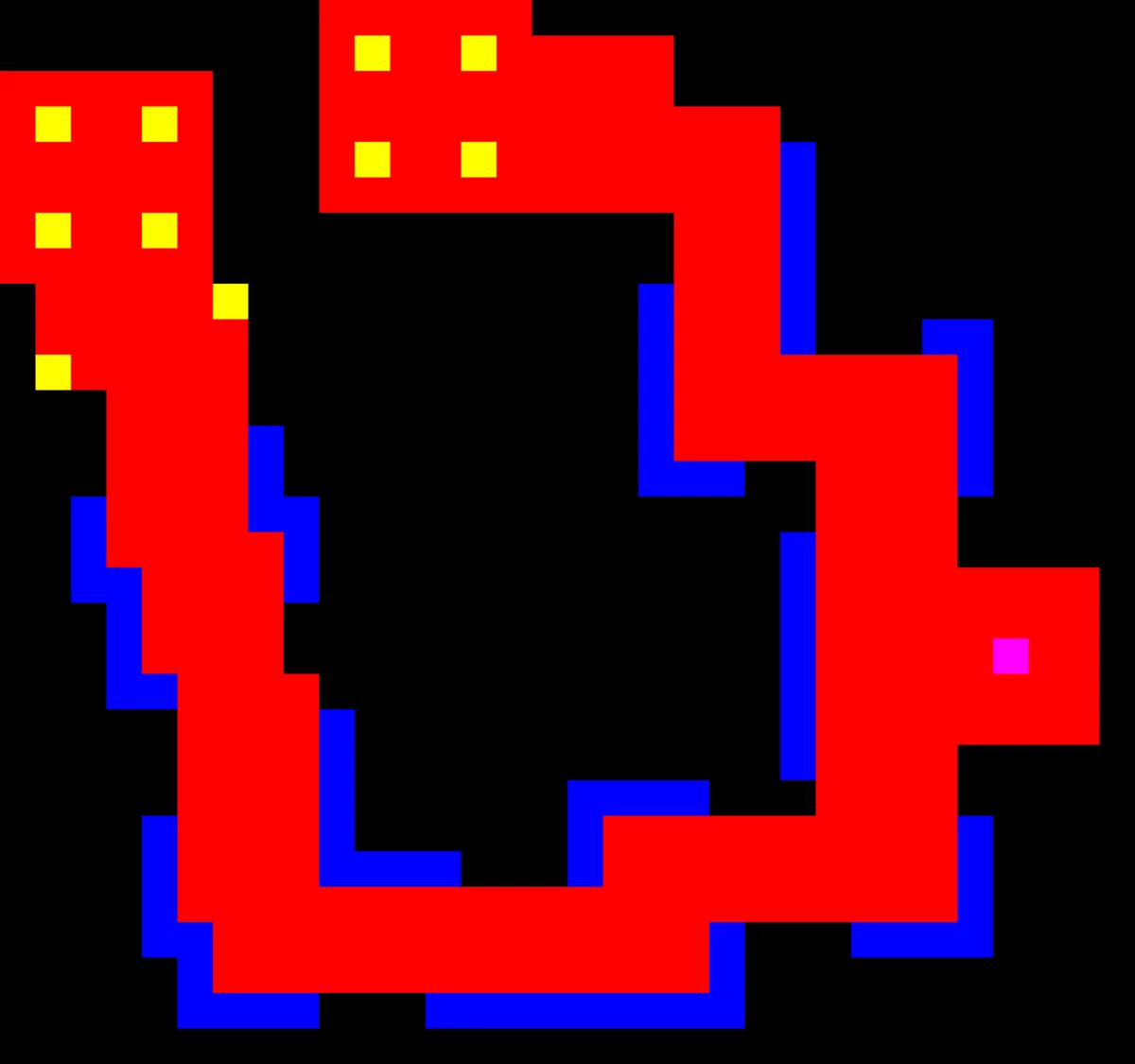
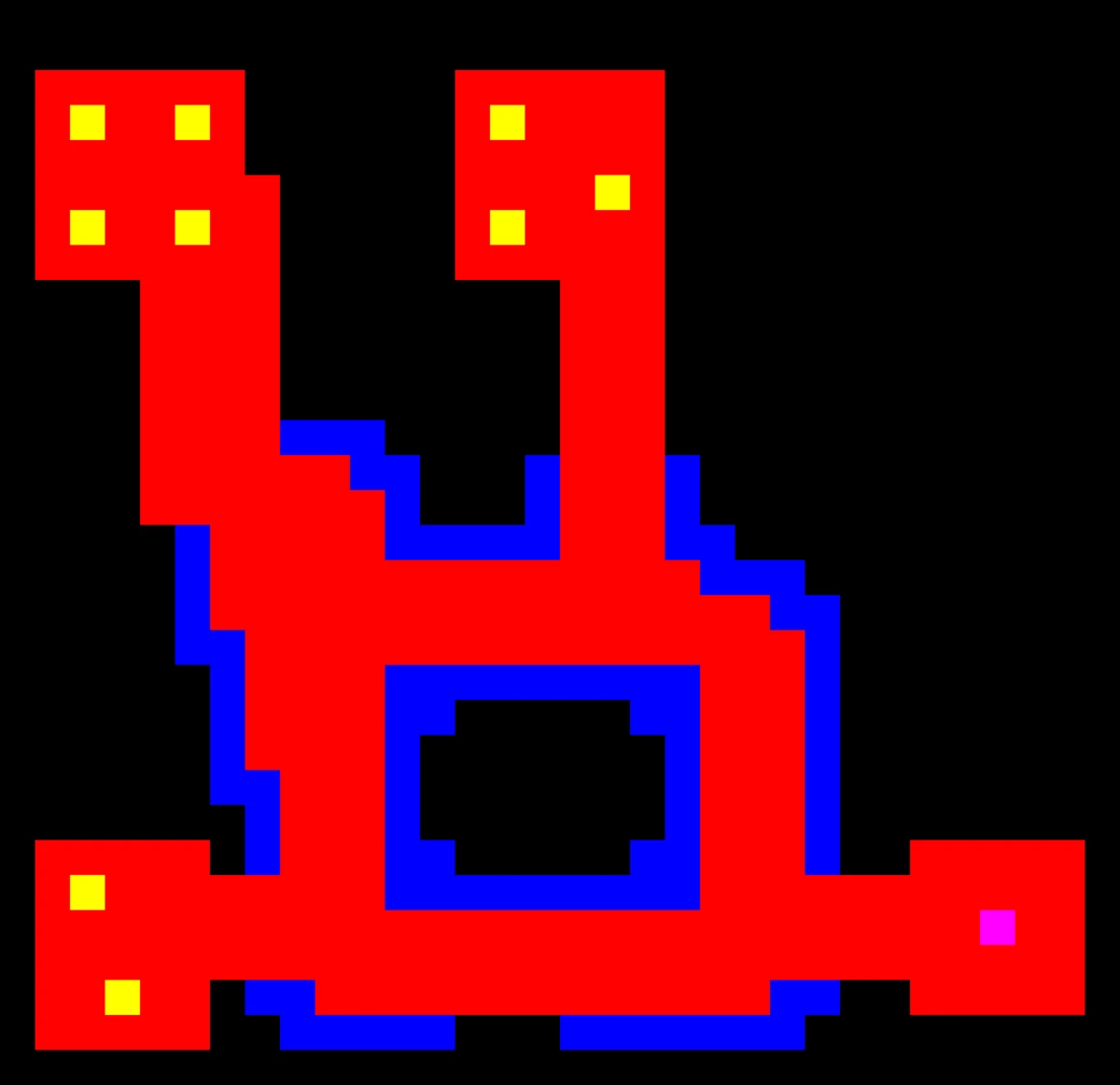
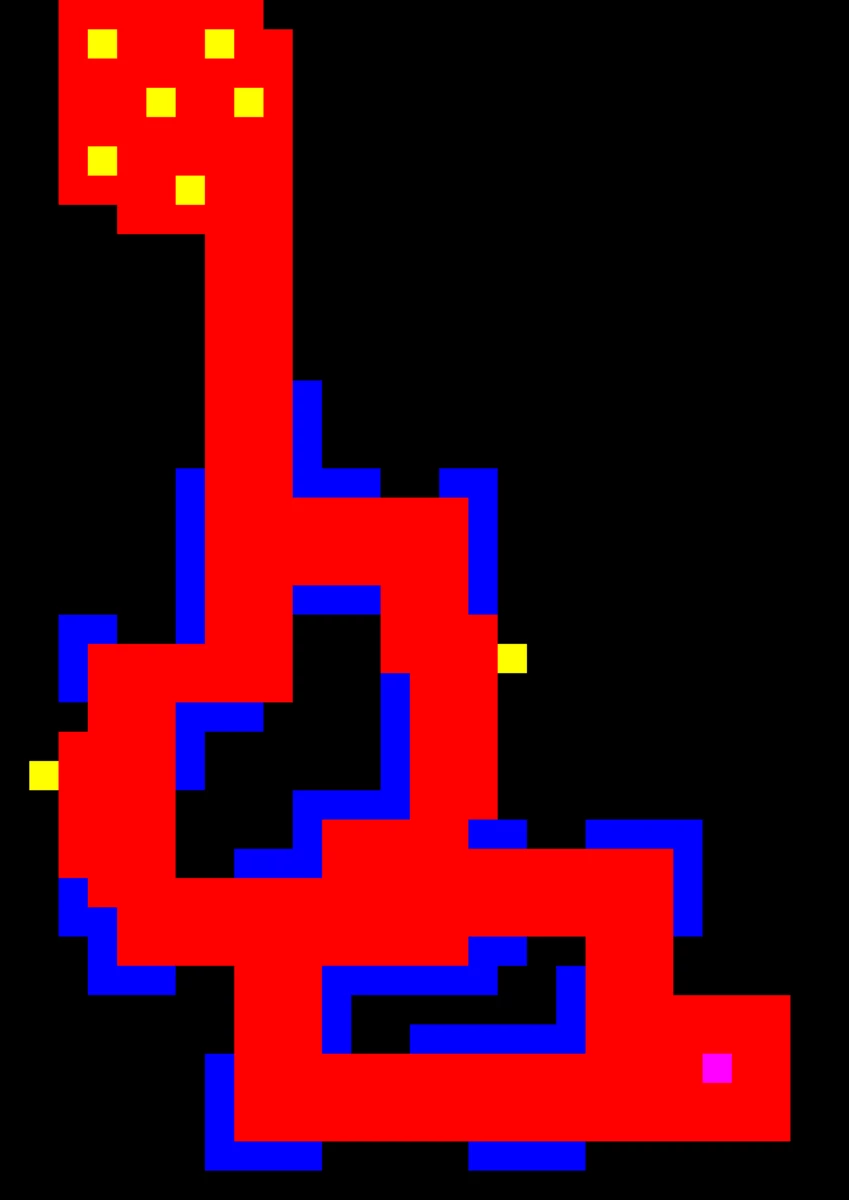
○ Implemented the level grid generation
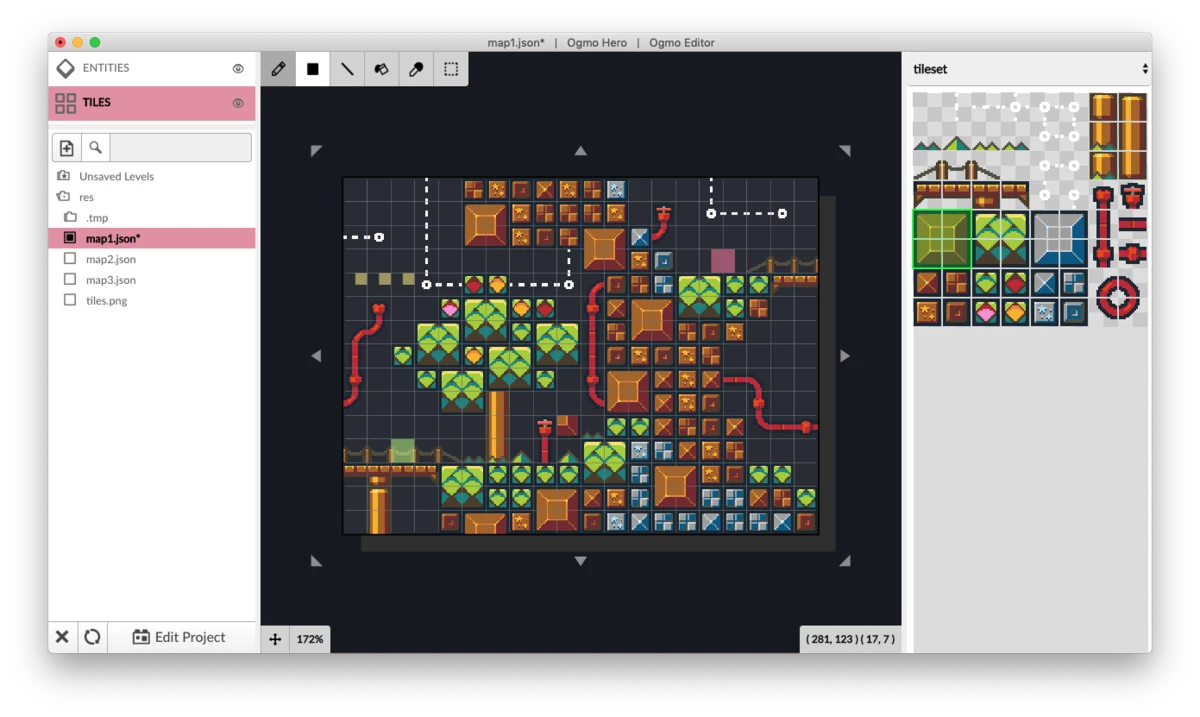
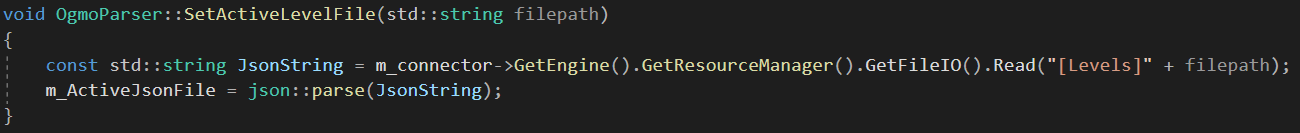
○ Developed the Ogmo to Houdini workflow
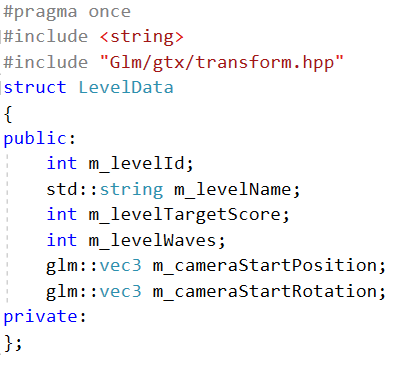
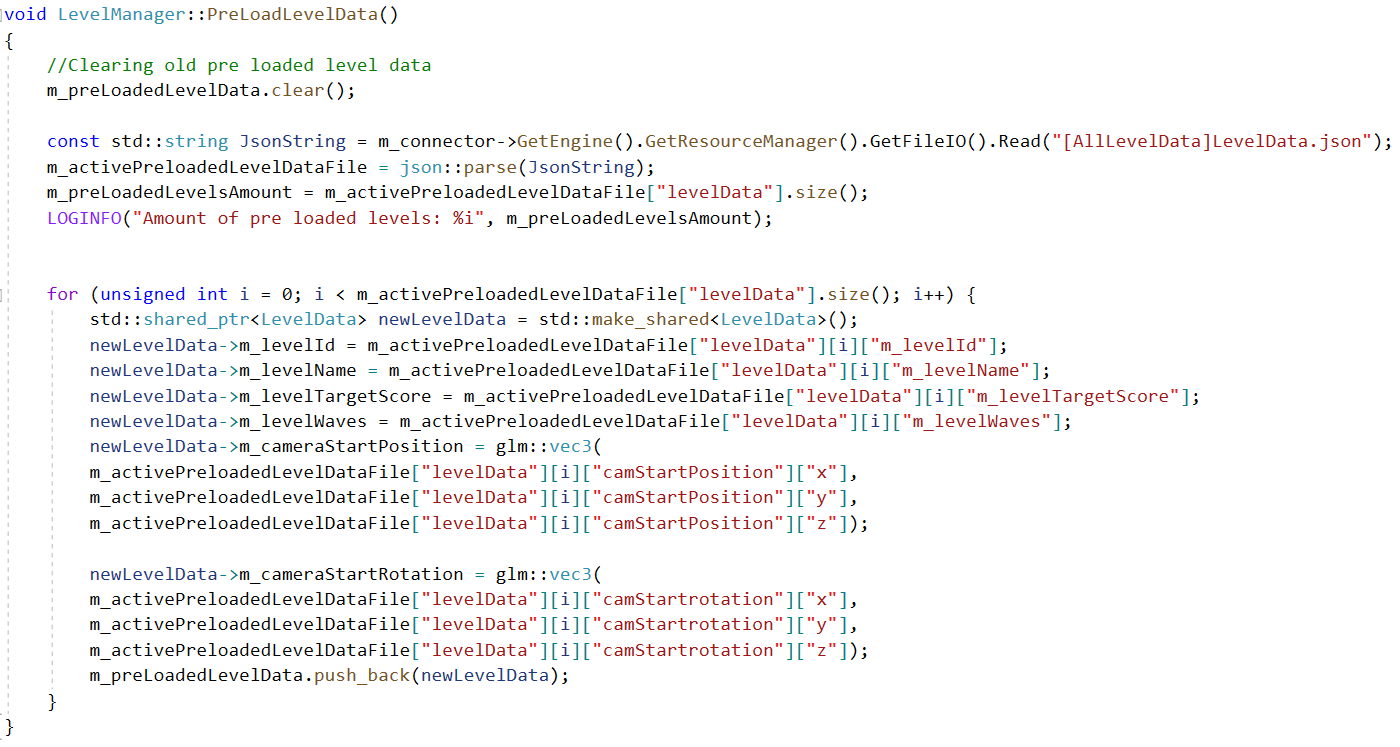
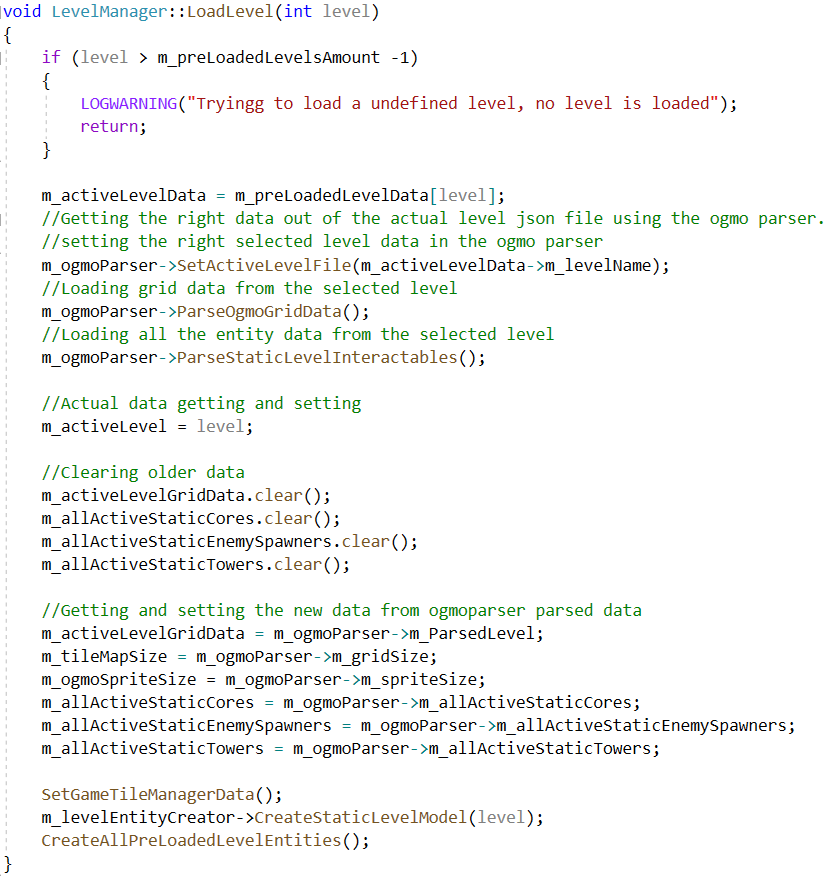
○ Implemented pre level and full level loading
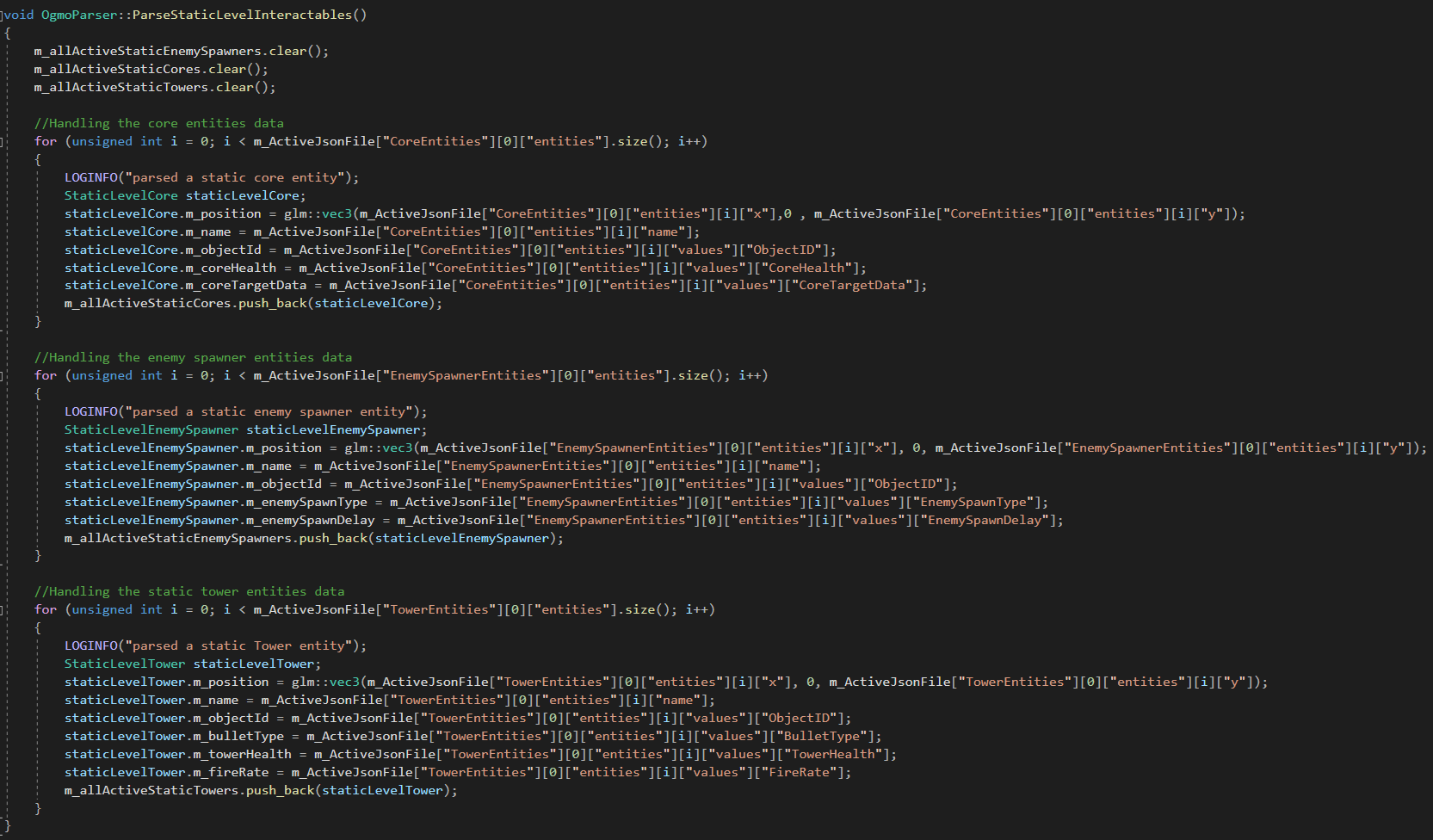
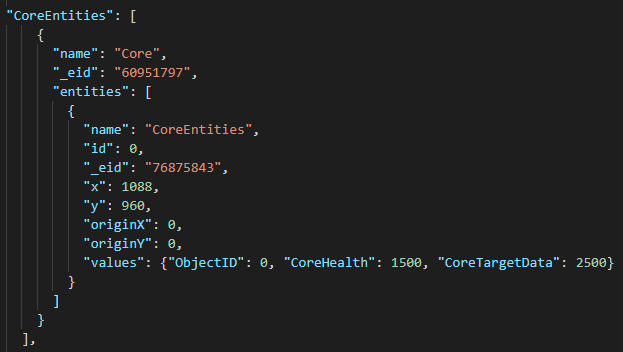
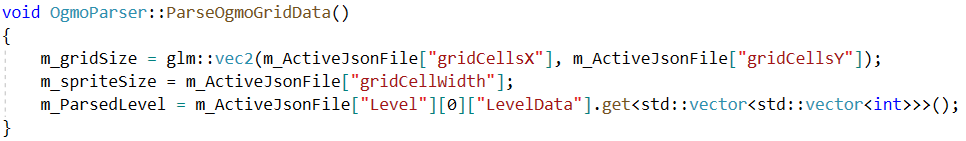
○ Implemented the Json parsing functionality
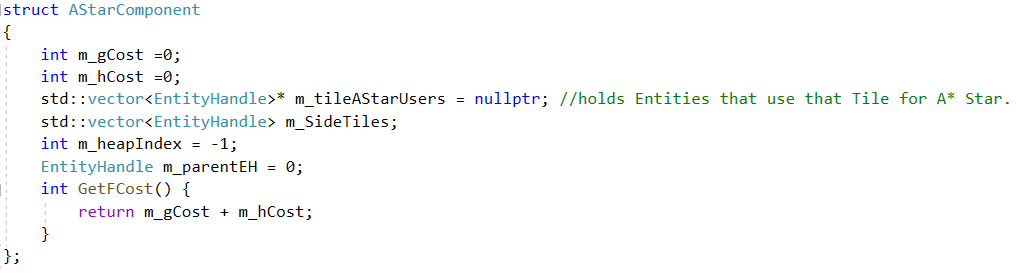
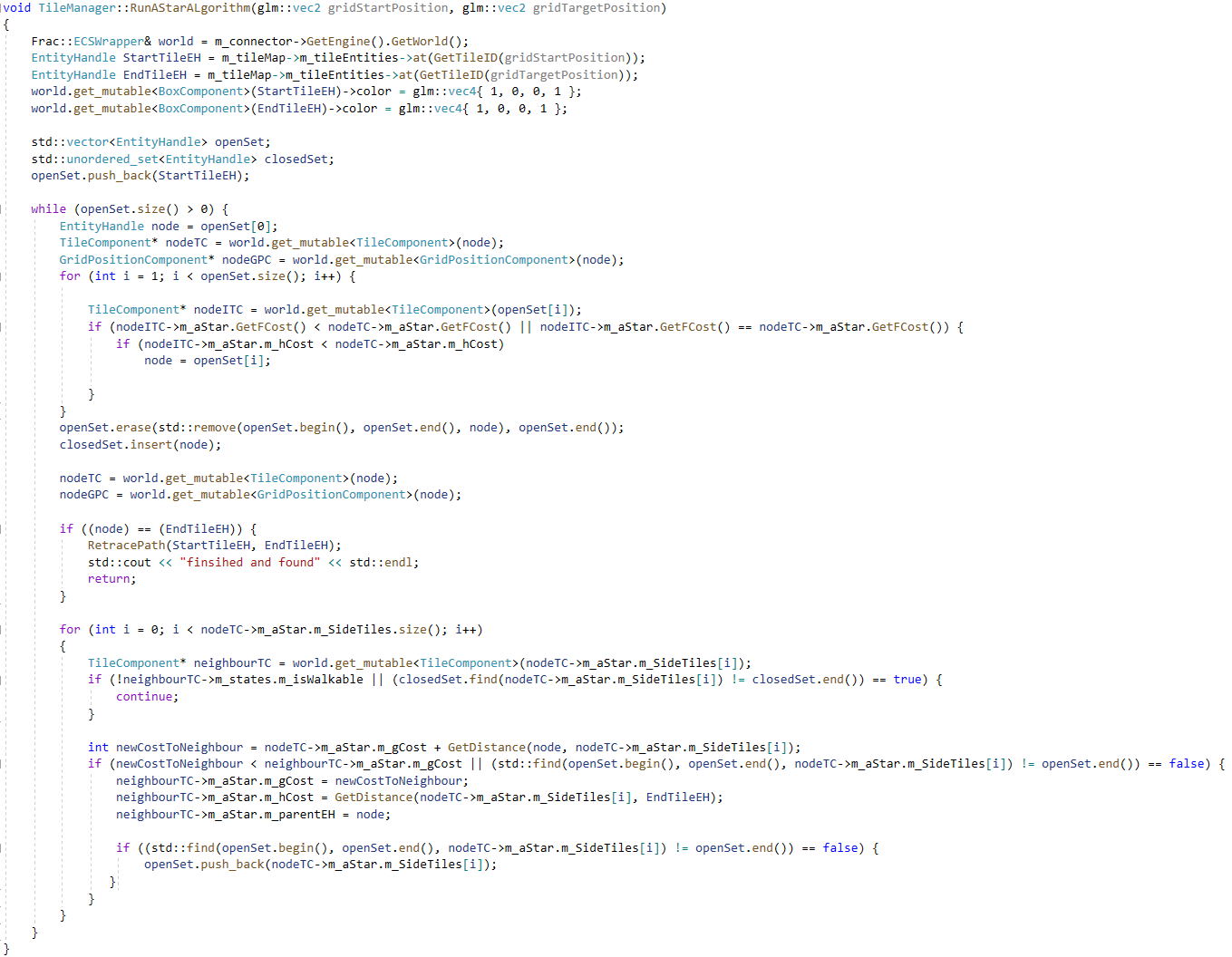
○ Implemented A* in our data flow project
○ Implemented the entity creator classes, responsible for creating and deleting entities specifically needed in our game.
○ Implemented smoother enemy movement, with a custom rotate towards function.
○ Implemented proper game object placement on the grid, using dynamic offset height.
○ Implemented tower rotation towards active targets.
○ Created the final designs/ structures of the levels.
▌Project goals:
○ Create a game, using a custom made Entity Component System engine.
○ Create a fully working, fun to play, tower defense game. Using the theme "Data Flow".
○ Learn more about C++ and ECS.